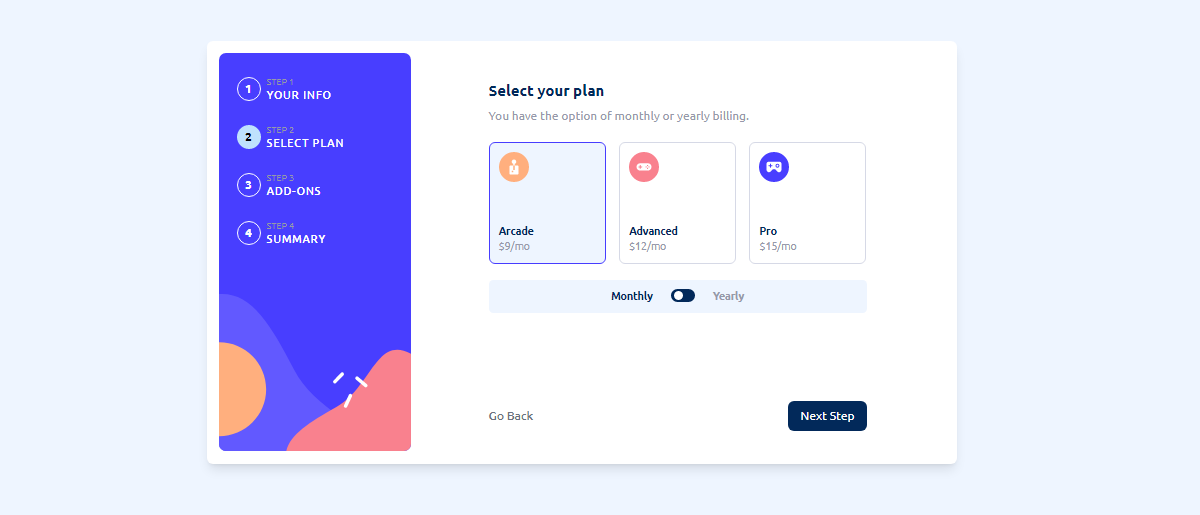
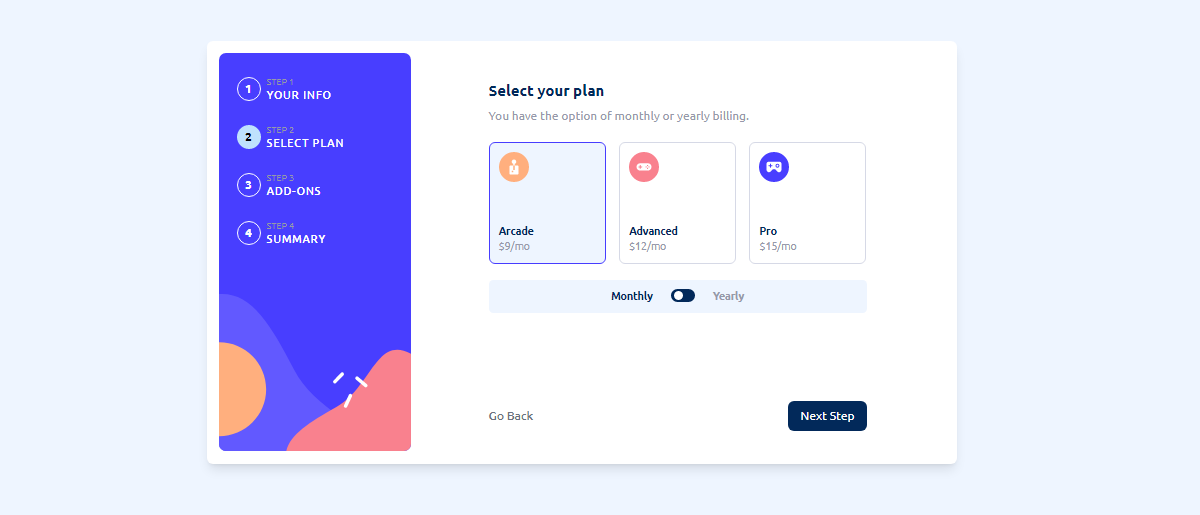
Multi-step form
This multi-step form is a FrontendMentor challenge. I implemented it with React using React-Hook-Form and Yup for validation.




This multi-step form is a FrontendMentor challenge. I implemented it with React using React-Hook-Form and Yup for validation.